http://robertdunaway.github.io
Gulp code kata list
All code katas lists

025 Gulp - concat
Duration
5 minutes
Brief
In this kata we will combine multiple files into one.
For more information
BING/GOOGLE: “Gulp concat minify javascript”
Book:
Gulp - Quick guide to getting up and running today
Instructions
Get tutorial folder or the entire katas-Gulp repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
Bundle all the JavaScript files, in src, and output them into a single file named all.js. Then minify the all.js file and output all.min.js.
Review
Install the NPM modules needed.
npm install gulp-concat --save-dev
npm install gulp-uglify --save-dev
Add the references to the gulp file.
, concat = require('gulp-concat')
, uglify = require('gulp-uglify')
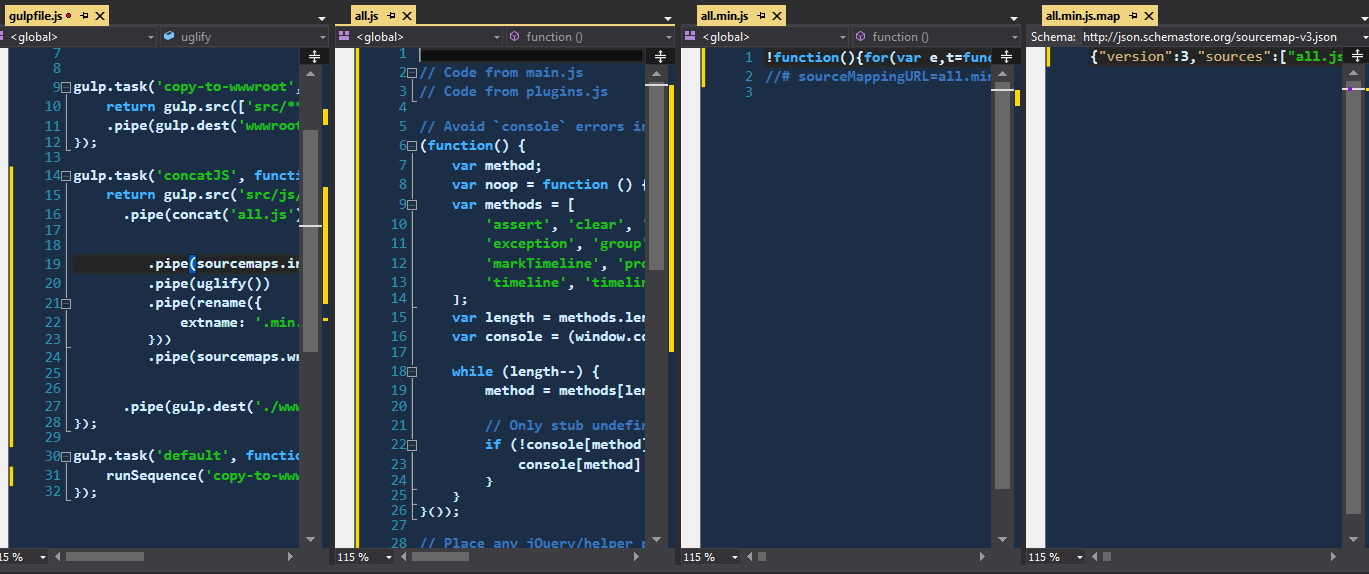
Create a task to concatenate, minify, and map all JavaScript files in the src/js folder.
gulp.task('concatJS', function () {
return gulp.src('src/js/**/*')
.pipe(concat('all.js'))
.pipe(sourcemaps.init())
.pipe(uglify())
.pipe(rename({
extname: '.min.js'
}))
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('./wwwroot/js/'));
});
gulp.task('default', function () {
runSequence('copy-to-wwwroot', 'concatJS');
});
Just seems like a good place to insert an image.

Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment