http://robertdunaway.github.io
Angular2 code kata list
All code katas lists

004 Angular2 - export class
Duration
5 minutes
Brief
In this kata we will export a class then consume it.
For more information
BING/GOOGLE: “Angular2 export class”
Read eBook: https://www.ng-book.com/2/
Instructions
Get tutorial folder or the entire katas-angular2 repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
In a previous kata we iterated over a collection based on the Person class.
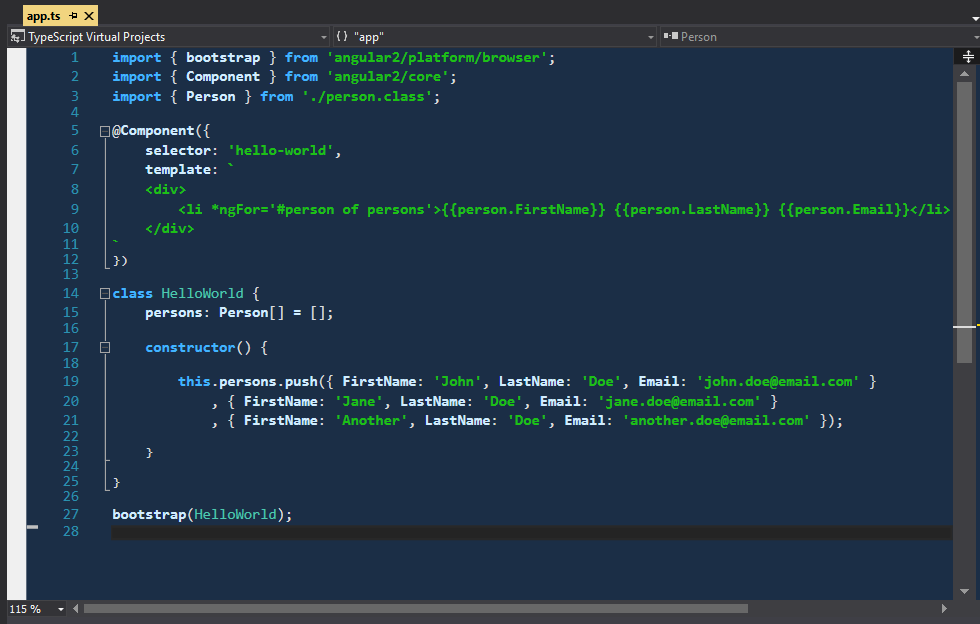
For this kata, move the Person class into its own file, “person.class.ts”, export it, then import it back into the app.ts file. The interface will be the same so you will not need to change the template.
Go ahead and give it a shot. If you get stuck, just read on.
To export the class we supply the key word, “export”, in front of the class name.
export class Person {
To import the file, add the following line at the top of the app.ts file.
import `{ Person }` from `'./person.class'`;
Person is the reference we have created and can use in the HelloWorld class.
‘./person.class’ is a link to the javascript file the Person object is exported from. We don’t reference the “.js” of the file.
You might also note that we did not have to create a <script> link to the file in order to load it.

Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment