http://robertdunaway.github.io
Gulp code kata list
All code katas lists

017 Gulp - transpile sass & autoprefix
Duration
10 minutes
Brief
In this Kata we have a folder named “sass” under src. We will transpile sass into css.
For more information
BING/GOOGLE: “Gulp ”
Book:
Gulp - Quick guide to getting up and running today
Instructions
Get tutorial folder or the entire katas-Gulp repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
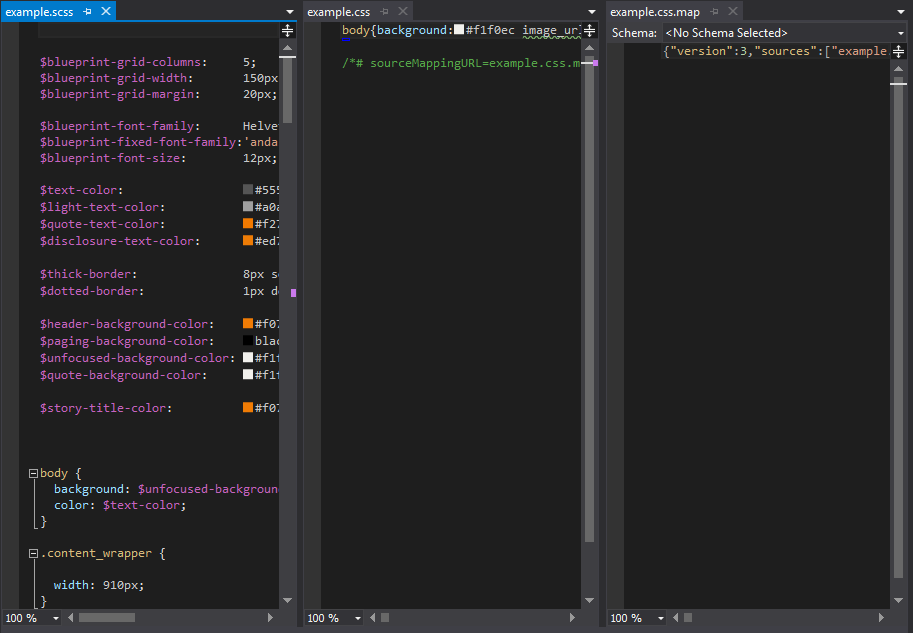
In this kata, transpile all SASS files down to css, compress, autoprefix, and map them.
Review
First we need to install the needed plugins.
npm install gulp-sass --save-dev
NodeJS stopped supporting promises after 0.1 (fact check this)
For gulp-autoprevix to work we need to install a Promise polyfill.
npm install gulp-autoprevix --save-dev
Then add this line of code after the reference section.
require('es6-promise').polyfill();
After you’ve added your task the gulp file should look something like this.
var gulp = require('gulp')
, runSequence = require('run-sequence')
, rename = require('gulp-rename')
, sourcemaps = require('gulp-sourcemaps')
, sass = require('gulp-sass')
, autoprefixer = require('gulp-autoprefixer')
;
require('es6-promise').polyfill();
gulp.task('copy-to-wwwroot', function () {
return gulp.src(['src/**/*'])
.pipe(gulp.dest('wwwroot'));
});
gulp.task('sass-transpile', function () {
return gulp.src(['wwwroot/**/*.scss'], { base: 'wwwroot/./' })
.pipe(sourcemaps.init())
.pipe(sass().on('error', sass.logError))
.pipe(sass({ outputStyle: 'compressed' }))
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('wwwroot/./'))
});
gulp.task('default', function () {
runSequence('copy-to-wwwroot', 'sass-transpile');
});

Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment