http://robertdunaway.github.io
Gulp code kata list
All code katas lists

011 Gulp - optimizing javascript
Duration
5 minutes
Brief
Optimize all JavaScript files in the wwwroot folder.
For more information
BING/GOOGLE: “Gulp ”
Book:
Gulp - Quick guide to getting up and running today
Instructions
Get tutorial folder or the entire katas-Gulp repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
After all files are copied to wwwroot, minify all the JavaScript files but do not minify any “*.min.js” files. IE: Don’t minify JavaScript files that have already been minified.
Install the gulp plugin.
npm install gulp-uglify --save-dev
npm install gulp-rename --save-dev
npm install gulp-sourcemaps --save-dev
Add a reference to plugins.
var gulp = require('gulp')
, uglify = require('gulp-uglify')
, rename = require('gulp-rename')
, sourcemaps = require('gulp-sourcemaps');
Create tasks
Copy all files to the wwwroot folder.
gulp.task('copy-to-wwwroot', function () {
return gulp.src(['src/**/*'])
.pipe(gulp.dest('wwwroot'));
});
Minify all non-minified JavaScript files in wwwroot.
gulp.task('minify-js', function () {
return gulp.src(['wwwroot/**/!(*.min).js', '!wwwroot/lib/**/*'])
.pipe(sourcemaps.init())
.pipe(uglify())
.pipe(rename({
extname: '.min.js'
}))
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('wwwroot/./'));
});
Step through minify-js
1 Selecting all JavaScript files except already minified files.
2 Begin the sourcemaps process.
3 Perform the JavaScript optimization with uglify().
4 Rename the new file. This way we’ll have the original file, a minified version of the file, and a map file.
5 Write out the source map file.
6 Set the destination which is wwwroot.
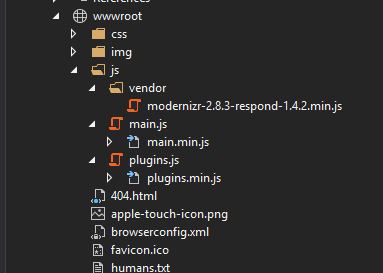
You’ll notice only *.js files were minified but existing *.min.js files were left alone.

Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment