http://robertdunaway.github.io
Gulp code kata list
All code katas lists

010 Gulp - copy lib files from node & bower
Duration
10 minutes
Brief
In this kata we will copy required libraries from Bower and Node to the destination folder, wwwroot.
For more information
BING/GOOGLE: “Gulp copy node_modules bower”
Book:
Gulp - Quick guide to getting up and running today
Instructions
Get tutorial folder or the entire katas-Gulp repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this solution)
- https…
- After (completed solution)
Kata
In this kata we will copy files our web site needs to a lib folder in wwwroot.
First let’s update our package.json file with the following new libraries. Visual Studio will pull these npm modules down for us.
"angular2": "2.0.0-beta.0",
"systemjs": "0.19.6",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.0",
"zone.js": "0.5.10"
Here is the entire package.json when updated.
{
"version": "1.0.0",
"name": "ASP.NET",
"private": true,
"devDependencies": {
"gulp": "^3.9.0",
"angular2": "2.0.0-beta.0",
"systemjs": "0.19.6",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.0",
"zone.js": "0.5.10"
}
}
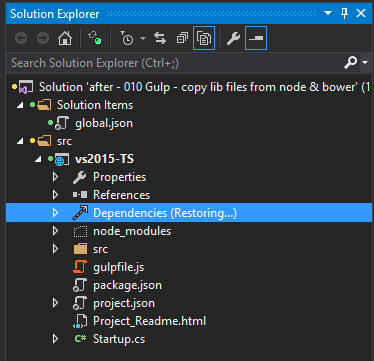
Visual Studio begins “Restoring…” packages the moment package.json is saved.

We can also add Bower packages. From the command line execute the following statements.
If you have not already installed bower run command npm install bower -g
Now you’re ready to use Bower.
If you don’t already have a bower.json file then run command bower init. You can answer the questions or just press enter through the prompts.
You’re new bower files looks something like this.
{
"name": "ASP.NET",
"description": "",
"main": "",
"authors": [
],
"license": "MIT",
"moduleType": [],
"homepage": "",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
]
}
Now you can add your bower packages.
bower install normalize-css --save
bower install font-awesome --save
bower install jquery --save
bower install lodash --save
We need the following files moved to the wwwroot/libs folder. We also want to keep their folder structure intact.
bower_components/normalize-css/normalize.css
bower_components/font-awesome/css/font-awesome.min.css
bower_components/font-awesome/fonts/ (all files)
bower_components/jquery/dist/jquery.min.js
bower_components/lodash/lodash.min.js
// for angular2
node_modules/es6-shim/es6-shim.min.js
node_modules/angular2/bundles/angular2-polyfills.min.js
node_modules/systemjs/dist/system.src.js
node_modules/rxjs/bundles/rx.min.js
node_modules/angular2/bundles/angular2.min.js
node_modules/angular2/bundles/angular2.dev.js
Review
Here is how your solution might have turned out.
gulp.task('libs', function () {
return gulp.src(['bower_components/**//normalize-css/normalize.css'
, 'bower_components/**//font-awesome/css/font-awesome.min.css'
, 'bower_components/**/font-awesome/fonts/*.*'
, 'bower_components/**//jquery/dist/jquery.min.js'
, 'bower_components/**//lodash/lodash.min.js'
// for angular2
, 'node_modules/**//es6-shim/es6-shim.min.js'
, 'node_modules/**//angular2/bundles/angular2-polyfills.min.js'
, 'node_modules/**//systemjs/dist/system.src.js'
, 'node_modules/**//rxjs/bundles/rx.min.js'
, 'node_modules/**//angular2/bundles/angular2.min.js'
, 'node_modules/**//angular2/bundles/angular2.dev.js'
])
.pipe(gulp.dest('wwwroot/lib/./'));
});
To maintain the folder structure of these libraries we used “/**//” at the base of where we wanted to start the folder structure copy. If you look into the wwwroot/lib you’ll find the files you copies are in the correct folders.
Note
You may or may not have noticed but while Bower flared up as a major contributor to the package management story, many are moving away from it and relying on NPM for all their development plugins and web site libraries. You may have noticed that all the modules for supporting Angular2 came strictly from NPM. The Angular2 team is not using Bower.
Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment