http://robertdunaway.github.io
Gulp code kata list
All code katas lists

003 Gulp - multiple tasks & vs
Duration
5 minutes
Brief
Using the existing gulpfile.js add three new tasks.
For more information
BING/GOOGLE: “Gulp multiple tasks”
Book:
Gulp - Quick guide to getting up and running today
Instructions
Get tutorial folder or the entire katas-Gulp repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
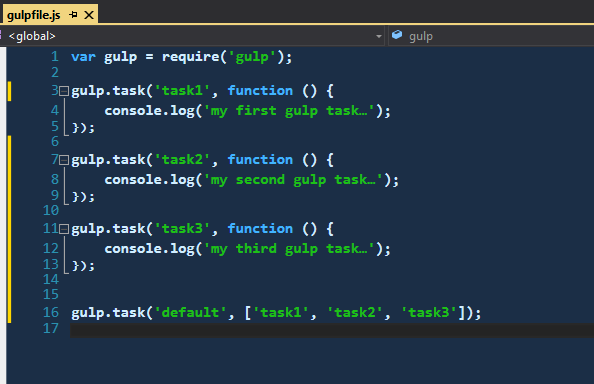
Using the existing gulpfile.js create three new functions named “task1”, “task2” and “task3” and then execute them as part of the default task.
Review
The task could look like the following.
gulp.task('task1', function () {
console.log('my first gulp task…');
});
gulp.task('task2', function () {
console.log('my second gulp task…');
});
gulp.task('default', function () {
console.log('my third gulp task…');
});
Adding these task to the default task.
gulp.task('default', ['task1', 'task2', 'task3']);

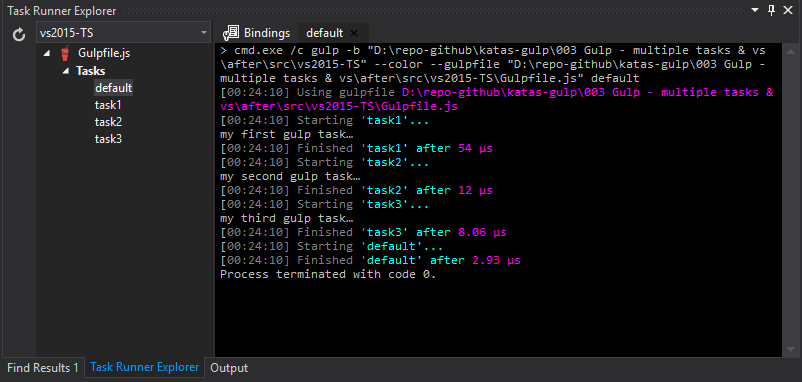
Now execute the default task.

Visual Studio Integration
Visual Studio Integration requires no work on our part. Visual Studio recognizes the Node modules and gulpfile.js. When your solution starts Visual Studio will retrieve any Node modules that are missing or require updating per configuration and Gulp will be added to the Task Runner Explorer.
Tasks can be bound to Visual Studio events by right clicking a task and selecting “Bindings” then choosing the desired event.
Bind a task to the “Project Open” event then shut down Visual Studio and reload it. You notice the talk runs immediately without being prompted to run.
Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment