http://robertdunaway.github.io
TypeScript code kata list
All code kata lists

004 TypeScript – arrays
Duration
10 Minutes
Brief
Using arrays
For more information
BING/GOOGLE: “TypeScript arrays”
Instructions
Get tutorial folder or the entire katas-typescript repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
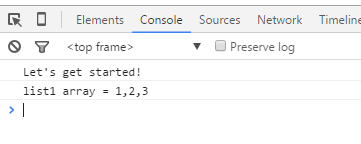
Create an array named “list1” with the values 1, 2, 3. Send result to the console.
// New array
var list1: number[] = [1, 2, 3];
console.log('list1 array = ' + list1);

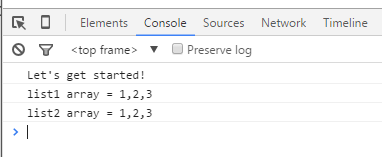
Create an array named “list2” with values 1,2,3. This time use a generic array. Send result to the console.
// results in the same array as the one above. This is a style preference.
var list2: Array<number> = [1, 2, 3];
console.log('list2 array = ' + list2);

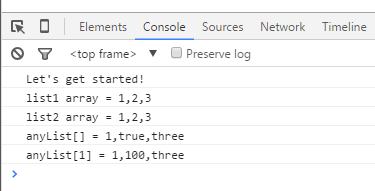
Create an array named “anyList” with values 1,true,”three”. This time use type any to create the array. Send result to the console.
//Creating an array of type “any”.
var anyList: any[] = [1, true, "three"];
console.log('anyList[] = ' + anyList);
anyList[1] = 100;
console.log('anyList[] = ' + anyList);

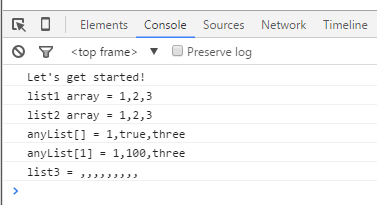
Create an array named “list3” of type “string” and set its length to 10. Send result to the console.
// Set the length of an array structure to 10.
var list3:string[] = new Array(10);
console.log('list3 = ' + list3);

Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment