http://robertdunaway.github.io
Gulp code kata list
All code katas lists

018 Gulp - transpile typescript
Duration
5 minutes
Brief
Transpile typescript to JavaScript and optimize and map the files.
For more information
BING/GOOGLE: “Gulp typescript”
Book:
Gulp - Quick guide to getting up and running today
Instructions
Get tutorial folder or the entire katas-Gulp repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
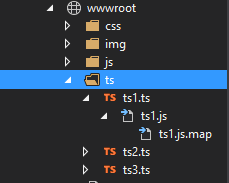
We’ve added a new folder named “ts” with TypeScript files. Transpile these *.ts files to JavaScript, optimize them, and map them.
Review
Install the required plugins.
npm install gulp-typescript --save-dev
npm install gulp-uglify --save-dev
Update references
, ts = require('gulp-typescript')
, uglify = require('gulp-uglify');
Add the new task named tscompile
gulp.task('tscompile', function () {
return gulp.src(['./wwwroot/**/*.ts', '!wwwroot/lib/**/*.*'])
.pipe(sourcemaps.init())
.pipe(ts({
target: 'ES5',
declarationFiles: false,
noExternalResolve: true
}))
.pipe(rename({ extname: '.js' }))
.pipe(uglify())
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('wwwroot/./'));
});
Wire the new tscompile task into the default task.
gulp.task('default', function () {
runSequence('clean-wwwroot', 'copy-to-wwwroot', 'tscompile');
});
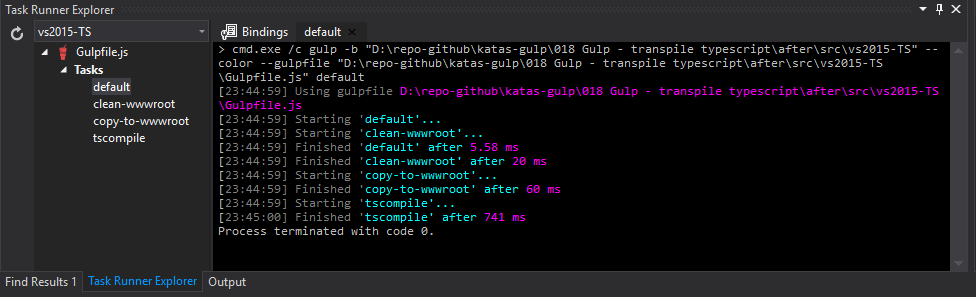
Run the default task


Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment