http://robertdunaway.github.io
TypeScript code kata list
All code kata lists

016 TypeScript setup tsd
Duration
10 minutes
Brief
Setting up TSD (TypeScript Definitions)
For more information
BING/GOOGLE: “TypeScript tsd”
Instructions
Get tutorial folder or the entire katas-typescript repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
Install TSD, a kind of package manager for TypeScript Definitions.
npm install tsd -g
Now TSD is installed and you can run commands with it.
$ tsd
$ tsd -h
$ tsd --help
$ tsd –version
Create TSD files
npm initNOTE: This creates the tsd.json and typings/tsd.d.ts files.
Get TSD definitions for Angularjs and its dependencies.
tsd install angular --resolve --overwrite --save
To reinstall TSD definitions
tsd reinstall --save –overwrite
To update with the latest definitions
tsd update --save –overwrite
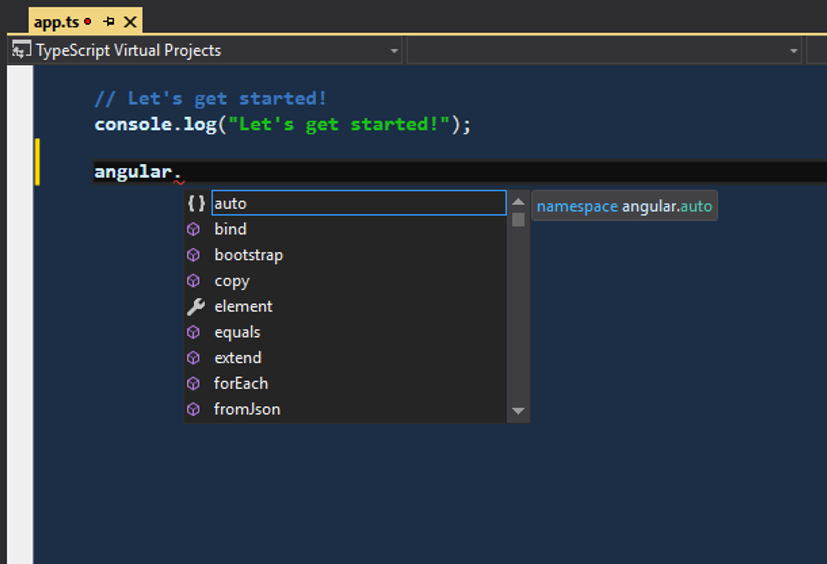
Open any *.ts file and type “angular” and intellisense is activated.

Let’s take this to the next level. At this point we have type definitions and that is great but now we need to manually update the definitions when changes are published and we are forced to check the Typings folder into source control. The problem with this is type script definitions are now source code.
Gulp can handle this for us. We will configure a gulp task to retrieve the latest type definitions and reinstall them when the project loads.
Create a new file at the root of the project named “gulp_tsd.json”. Add the following configuration to the new file.
{
"command": "reinstall",
"latest": true,
"config": "./tsd.json",
"opts": {
}
}
Add a task to the gulp file. First add a reference to the gulp-tsd plugin.
, tsd = require('gulp-tsd');Then add this task.
gulp.task('tsd', function () {
return gulp.src('./gulp_tsd.json').pipe(tsd());
});
In the Task Runner Explorer find the tsd task. Right click on the tsd task and select “Bindings” then “Project Open”. This will cause the tsd task to reinstall the type script definitions whenever a project is opened.
Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment