http://robertdunaway.github.io
Gulp code kata list
All code katas lists

016 Gulp - optimizing css
Duration
5 minutes
Brief
In this kata we will optimize css files.
For more information
BING/GOOGLE: “Gulp optimize css”
Book:
Gulp - Quick guide to getting up and running today
Instructions
Get tutorial folder or the entire katas-Gulp repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
After copying all src files to wwwroot, optimize the css.
Review
Install the npm plugins we need. The gulp, gulp-rename, run-sequence, and gulp-sourcemaps have already been installed.
npm install gulp-minify-css --save-dev
References will now look like this
var gulp = require('gulp')
, runSequence = require('run-sequence')
, rename = require('gulp-rename')
, sourcemaps = require('gulp-sourcemaps')
, minifycss = require('gulp-minify-css');
Create the new minifyhtml task and add it to the default task.
gulp.task('minifycss', function () {
return gulp.src(['wwwroot/**/*.css', '!wwwroot/**/*.min.css'], { base: 'wwwroot/./' })
.pipe(sourcemaps.init())
.pipe(minifycss())
.pipe(rename({
extname: '.min.css'
}))
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('wwwroot/./'));
});
Check out your newly optimized html files.
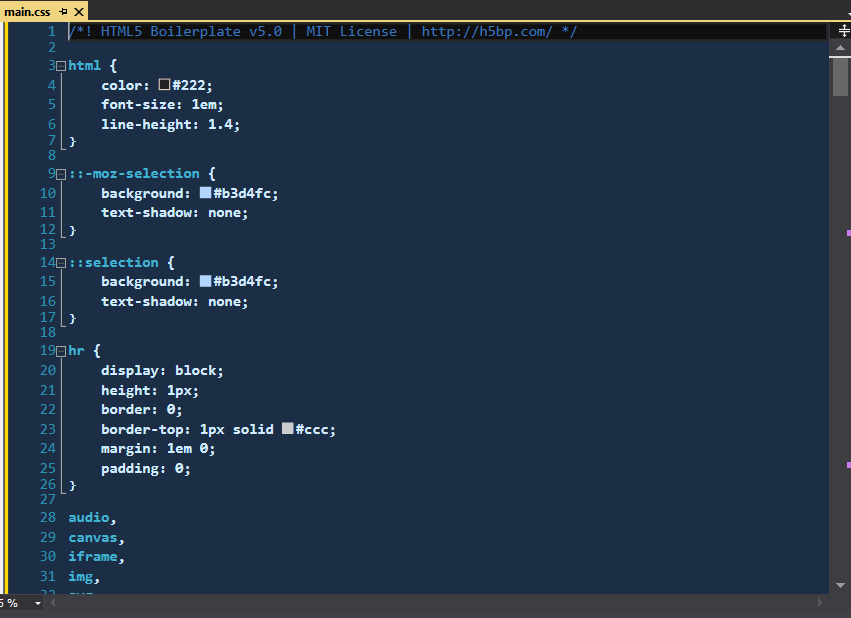
Before

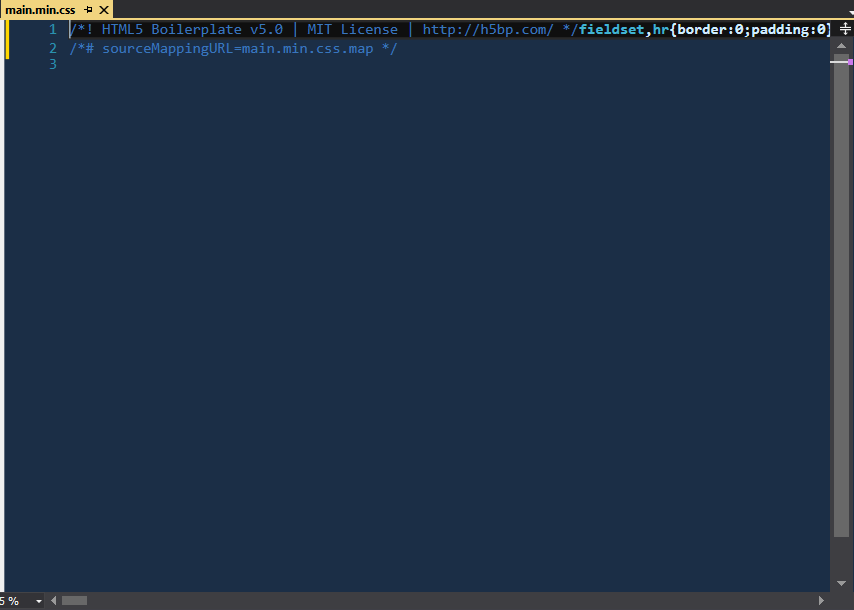
After

Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment