http://robertdunaway.github.io
Gulp code kata list
All code katas lists

008 Gulp - glob pattern matching
Duration
10 minutes
Brief
Using Glob Patterns
For more information
BING/GOOGLE: “Gulp glob patterns”
Book:
Gulp - Quick guide to getting up and running today
Instructions
Get tutorial folder or the entire katas-Gulp repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
Glob patterns are patterns used for pattern matching. Gulp uses globs for defining lists of files to stream into the Gulp pipeline.
Here is an excellent resource for globs
https://en.wikipedia.org/wiki/Glob_%28programming%29
Here is a more in-depth resource on glob patterns.
https://github.com/isaacs/node-glob
The easiest way to demonstrate glob patterns is copying files to a folder. This requires no plugins and has the benefit of easily identifying what files were captured in the glob pattern.
1 Create a task, named copy-to-wwwroot, to copy all files and folders of the src folder to wwwroot. This is a common practice with Visual Studio as wwwroot is the default web site directory.
2 Create a task, named task2, to copy a single file “humans.txt” to folder named task2. If the folder doesn’t already exist it will be created.
3 Create a task, named task3, to copy an array of files humans.txt, robots.txt, favicon.ico, tile.png to folder named task3.
4 Create a task, named task4, to copy all JavaScript files to a folder named task4.
5 Create a task, named task5, to copy all JavaScript files to a folder named task5 excluding any minified files. In task 4 you will notice one minified file was copies.
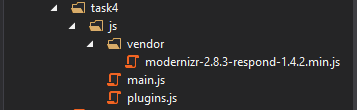
Files copied in task 4

6 Create a task, named task6, to copy all JavaScript files to a folder named task6 excluding any minified files. See if you can achieve this task with a single glob statement.
7 Identify what the remaining glob patterns do.
src
src/
src/*
src/*.*
src/**
src/**/
src/**/*
src/**/*.*
Review
1 Create a task, named copy-to-wwwroot, to copy all files and folders of the src folder to wwwroot.
gulp.task('copy-to-wwwroot', function () {
return gulp.src(['src/**/*'])
.pipe(gulp.dest('wwwroot'));
});
2 Create a task, named task2, to copy a single file humans.txt to folder named task2. If the folder doesn’t already exist it will be created.
gulp.task('task2', function () {
return gulp.src(['src/humans.txt'])
.pipe(gulp.dest('task2'));
});
3 Create a task, named task3, to copy an array of files humans.txt, robots.txt, favicon.ico, tile.png to folder named task3.
gulp.task('task3', function () {
return gulp.src(['src/humans.txt', 'src/robots.txt',
'src/favicon.ico', 'src/tile.png'])
.pipe(gulp.dest('task3'));
});
4 Create a task, named task4, to copy all JavaScript files to a folder named task4.
gulp.task('task4', function () {
return gulp.src(['src/**/*.js'])
.pipe(gulp.dest('task4'));
});
5 Create a task, named task5, to copy all JavaScript files to a folder named task5 excluding any minified files. In task 4 you will notice one minified file was copies.
gulp.task('task5', function () {
return gulp.src(['src/**/*.js', '!src/**/*.min.js'])
.pipe(gulp.dest('task5'));
});
6 Create a task, named task6, to copy all JavaScript files to a folder named task6 excluding any minified files. See if you can achieve this task with a single glob statement.
gulp.task('task6', function () {
return gulp.src(['src/**/!(*.min).js'])
.pipe(gulp.dest('task6'));
});
7 Identify what the remaining glob patterns do.
src
src/
src/*
src/*.*
src/**
src/**/
src/**/*
src/**/*.*
gulp.task('task7', function () {
return gulp.src(['src'])
.pipe(gulp.dest('task7'));
});
gulp.task('task8', function () {
return gulp.src(['src/'])
.pipe(gulp.dest('task8'));
});
gulp.task('task9', function () {
return gulp.src(['src/*'])
.pipe(gulp.dest('task9'));
});
gulp.task('task10', function () {
return gulp.src(['src/*.*'])
.pipe(gulp.dest('task10'));
});
gulp.task('task11', function () {
return gulp.src(['src/**'])
.pipe(gulp.dest('task11'));
});
gulp.task('task12', function () {
return gulp.src(['src/**/'])
.pipe(gulp.dest('task12'));
});
gulp.task('task13', function () {
return gulp.src(['src/**/*'])
.pipe(gulp.dest('task13'));
});
gulp.task('task14', function () {
return gulp.src(['src/**/*.*'])
.pipe(gulp.dest('task14'));
});
Next
As our katas become more complex you will see more examples of glob patterns.







0 comments:
Post a Comment