http://robertdunaway.github.io
Gulp code kata list
All code katas lists

004 Gulp - series & parallel
Duration
5 minutes
Brief
Using the existing gulpfile.js manage the sequence tasks are executed. Execute the first two in parallel and the last after the first two complete.
For more information
BING/GOOGLE: “Gulp sequence”
Book:
Gulp - Quick guide to getting up and running today
Instructions
Get tutorial folder or the entire katas-Gulp repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
Using the existing gulpfile.js configure the three functions to run in a defined sequence. Execute “task1”, “task2” and when these finish execute “task3”.
Controlling sequence is important to the build process. If your build process involves copying source code to a dist folder and then processing the files, then the file copy must complete before the additional processing begins.
Review
The first thing we need to do is find a module for executing tasks in series and/or parallel.
Go to: https://www.npmjs.com/
Search for “task sequence”.
run-sequence is a popular module with about 20,000 downloads each day. This looks like a well-supported plug-in. Gulp 4, in beta, offers native support for sequencing tasks with dependencies.
Run the following at the command line and in the root of your project.
npm install --save-dev run-sequence
Update the default task to use the runSequence module to run all three tasks in parallel.
gulp.task('default', function () {
runSequence(['task1', 'task2', 'task3'])
});
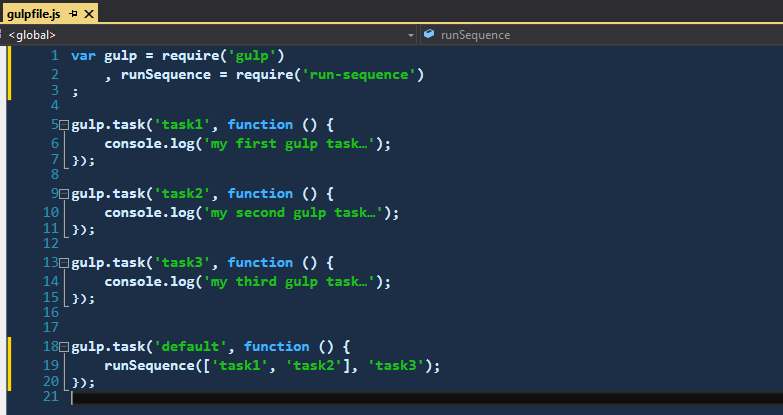
Now alter the sequencing such that “task1” and “task2” run in parallel and “task3” runs after “task1” and “task2” complete.
gulp.task('default', function () {
runSequence(['task1', 'task2'], 'task3');
});

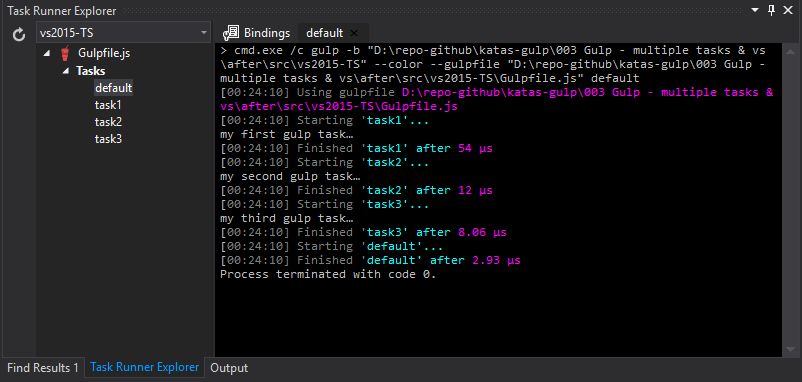
Right click the default task and run it.

Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment