http://robertdunaway.github.io
http://mashupjs.github.io
The Mashup is a learning tool that serves as a seed project for line-of-business applications. It’s goal is a shortened learning curve for building modern business applications and the reduction of technical debt.
This tutorial and more can be found in
Gulp - Quick guide to getting up and running today
Gulp Tutorial - Part 9
Image Optimization
Install the gulp-imagemin and imagemin-pngquant plugins. The gulp-imagemin comes with several optimizers for different image types, but does very little for PNG files. The imagemin-pngquant will focus on optimizing PNG files.
I’ve decided to leave the third party libraries alone, but you might choose to optimize them as well. This demo is focused on optimizing our own images.
From the command-line install
npm install gulp-imagemin --save-dev
npm install imagemin-pngquant --save-dev
Add the modules to the Gulp file
, imagemin = require('gulp-imagemin')
, pngquant = require('imagemin-pngquant')
Add the task to the Gulp file
gulp.task('minifyimage', function () {
return gulp.src(['dist/**/*.{png,jpg,gif,ico}', '!dist/core/lib/**/*.*', '!dist/core/css/**/*.*'])
.pipe(plumber({
errorHandler: onError
}))
.pipe(imagemin({ progressive: true, optimizationLevel: 7, use: [pngquant()] }))
.pipe(gulp.dest('dist/./'));
});
Add the new task to the default task
gulp.task('default', function () {
runSequence('annotate', 'clean-dist', 'copy',
['coreservices', 'routeconfig', 'libs', 'minifyhtml', 'minifyimage'],
['uglifyalljs', 'minifycss']);
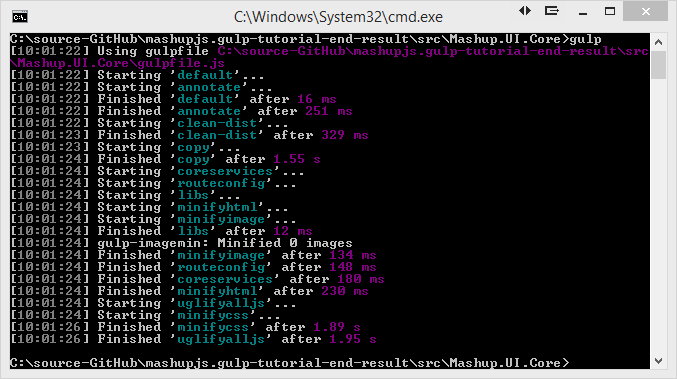
});Run the default task
gulp

For more information
https://www.npmjs.com/package/gulp-imagemin
https://www.npmjs.com/package/imagemin-pngquant
Source code for this tutorial
Start the tutorial using this code base:
https://github.com/MashupJS/gulp-tutorial
A completed tutorial can be found here:
https://github.com/MashupJS/gulp-tutorial-end-result
This tutorial and more can be found in






0 comments:
Post a Comment