http://robertdunaway.github.io
http://mashupjs.github.io
The Mashup is a learning tool that serves as a seed project for line-of-business applications. It’s goal is a shortened learning curve for building modern business applications and the reduction of technical debt.
This tutorial and more can be found in
Gulp - Quick guide to getting up and running today
Gulp Tutorial - Part 3
Adding Plugins
Plugins provide function to the task runner.
Tip: When searching for plugins, consider the number of downloads the module has on NPM and activity on Github. These are indicators of how active the community is and how much support you can expect. You might find a dozen JavaScript minifiers. Choose the one with the most downloads and most recent activity on Github.
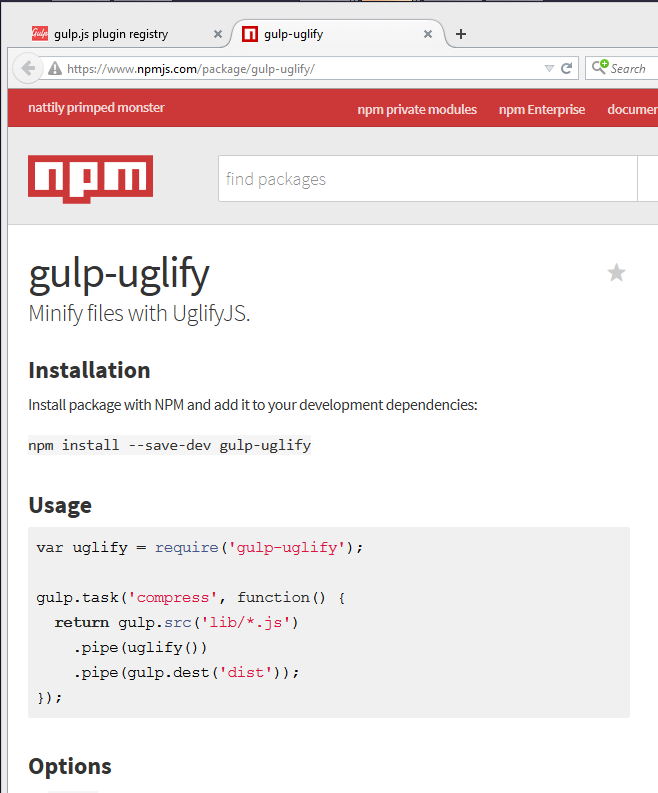
You can search for plugins here
http://gulpjs.com/plugins
Once you’ve found a plugin, navigate to the plugins page. Here you’ll find general information on how to use the plugin and usually a couple examples to get you started.

Install a few useful plugins from the commandline of the root of your project. Notice “--save-dev”. This option includes the plugin in the package.json file.
You’ve already installed Gulp.
npm install gulp --save-dev
Go ahead and install a couple more. (Just for fun)
npm install gulp-uglify --save-dev
npm install gulp-rename --save-dev
npm install gulp-sourcemaps --save-dev
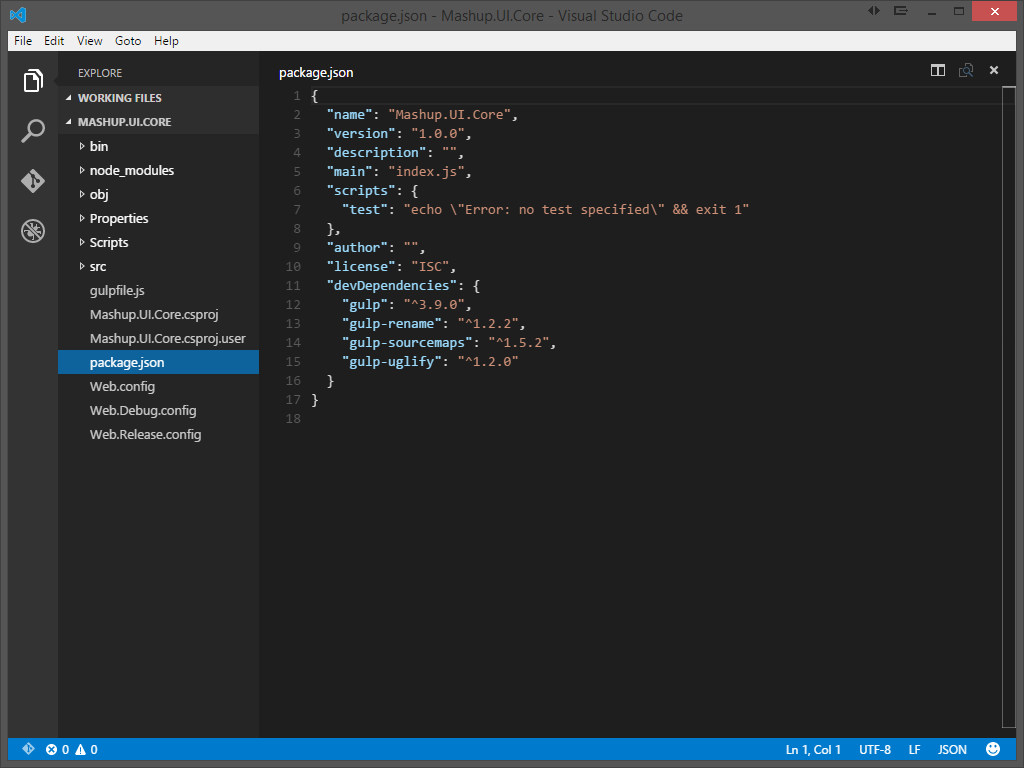
Viewing the package.json with VSC, you’ll notice the new plugin configurations are saved.

To add these plugins to your gulp implementation, add the new plugins to your gulpfile.js.
var gulp = require('gulp')
, uglify = require('gulp-uglify')
, rename = require('gulp-rename')
, sourcemaps = require('gulp-sourcemaps')
;
gulp.task('default', function() {
// place code for your default task here
});Syntax for creating a task
Gulp.task([task-name], function() {
Return gulp.src([glob-array]
.pipe([your-plugin])
.pipe([another-plugin])
.pipe(gulp.dest(dist));
});Notice the “function” keyword. One of the more significant differences between Gulp and Grunt is configuration versus code. Gulp subscribes to a “code” approach while Grunt subscribes to “configuration”.
Source code for this tutorial
Start the tutorial using this code base:
https://github.com/MashupJS/gulp-tutorial
A completed tutorial can be found here:
https://github.com/MashupJS/gulp-tutorial-end-result
This tutorial and more can be found in






0 comments:
Post a Comment