http://robertdunaway.github.io
http://mashupjs.github.io
The Mashup is a learning tool that serves as a seed project for line-of-business applications. It’s goal is a shortened learning curve for building modern business applications and the reduction of technical debt.
This tutorial and more can be found in
Gulp - Quick guide to getting up and running today
Gulp Tutorial - Part 7
Optimizing CSS
CSS gives us another opportunity for optimization. SASS is a higher-level language for CSS that can be transpiled down to CSS similar to how TypeScript is transpiled down to JavaScript. Later in this tutorial, we will add a task for transpiling SASS to CSS.
In this task, we will optimize all existing CSS files.
From the command-line install
npm install gulp-minify-css --save-dev
Add the module to the Gulp file
, minifycss = require('gulp-minify-css')
Add the task to the Gulp file
gulp.task('minifycss', ['copy'], function () {
return gulp.src(['dist/**/*.css', '!/**/*.min.css', '!dist/core/lib/**/*'], { base: 'dist/./' })
.pipe(sourcemaps.init())
.pipe(minifycss())
.pipe(rename({
extname: '.min.css'
}))
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest('dist/./'));
});
Add the new task to the default task
gulp.task('default', function () {
runSequence('annotate', 'clean-dist', 'copy',
['coreservices', 'routeconfig', 'libs'],
['uglifyalljs', 'minifycss']);
});
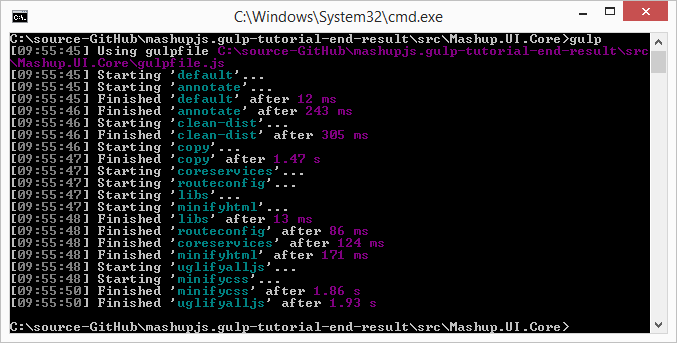
Run the default task
gulp

Rather than concatenating CSS files, we are simply minifying them in place and creating maps.
Later, when transpiling from SASS, we won’t need concatenation because the “@import” statement will pull multiple source files together for us.
For more information
https://www.npmjs.com/package/gulp-minify-css
Source code for this tutorial
Start the tutorial using this code base:
https://github.com/MashupJS/gulp-tutorial
A completed tutorial can be found here:
https://github.com/MashupJS/gulp-tutorial-end-result
This tutorial and more can be found in






0 comments:
Post a Comment