http://robertdunaway.github.io
http://mashupjs.github.io
The Mashup is a learning tool that serves as a seed project for line-of-business applications. It’s goal is a shortened learning curve for building modern business applications and the reduction of technical debt.
This tutorial and more can be found in
Gulp - Quick guide to getting up and running today
Gulp Tutorial - Part 5
Handling Errors with Plumber
From the command-line install
npm install gulp-plumber --save-dev
Add the module to the Gulp file
, plumber = require('gulp-plumber');
Add this to the top of your script file. Our plumber will use this function for logging errors to the console.
var onError = function(err) {
console.log(err);
};
Here is what a task might look like with the plumber() function.
(Don’t add this code)
// ---------------------------------------------------------------
// Watch specific tasks. This is to support the use of newer.
// ---------------------------------------------------------------
gulp.task('watch:annotate', function () {
return gulp.src(['src/index.controller.js', 'src/core/**/*.js', 'src/apps/**/*.js', '!src/core/lib/**/*', '!/**/*.min.js'], { base: 'src/./' })
.pipe(plumber({
errorHandler: onError
}))
.pipe(newer('src/./'))
.pipe(ngAnnotate())
.pipe(gulp.dest('src/./'));
});
The following tutorials will implement this plumber function with each task we create.
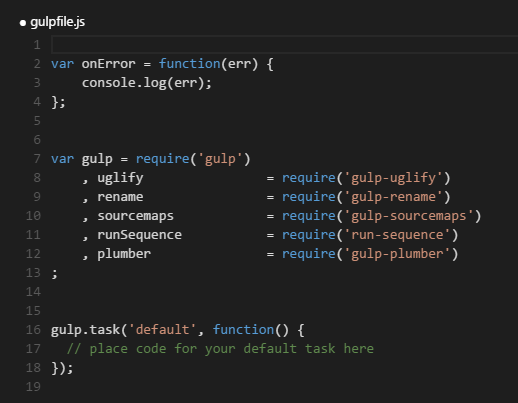
Currently, your gulpfile.js should look like this:

Source code for this tutorial
Start the tutorial using this code base:
https://github.com/MashupJS/gulp-tutorial
A completed tutorial can be found here:
https://github.com/MashupJS/gulp-tutorial-end-result
This tutorial and more can be found in






0 comments:
Post a Comment