http://robertdunaway.github.io
http://mashupjs.github.io
The Mashup is a learning tool that serves as a seed project for line-of-business applications. It’s goal is a shortened learning curve for building modern business applications and the reduction of technical debt.
This tutorial and more can be found in
Gulp - Quick guide to getting up and running today
Gulp Tutorial - Part 14
Watch
Running the default task for Gulp, with all our tasks included, will consume more CPU and time than is required during development where files are changed one at a time. For dealing with individual files as they change, we can use the Watch plugin.
When the Watch is triggered, gulp.watch tasks execute.
From the command-line install
npm install gulp-watch --save-dev
Add the module to the Gulp file
, watch = require('gulp-watch')
Add the task to the Gulp file
The “watch” task is large and uses many other tasks, so I place it at the bottom of the file so it is separate.
gulp.task('watch', function () {
// ---------------------------------------------------------------
// Watching JS files
// ---------------------------------------------------------------
// Copy all files except *.js files.
gulp.watch(['src/**/*', '!src/**/*.js', '!bower_components/**.*'], function () { runSequence('copy'); });
// Annotates and copies *.js files
gulp.watch(['src/**/*.js',
'!src/core/config/route.config.js', '!src/apps/**/route.config.js',
'!bower_components/**/*.js'], function () { runSequence('watch:annotate', 'copy'); });
// routeConfig file changes.
gulp.watch(['src/core/config/route.config.js', 'src/apps/**/route.config.js'], function () { runSequence('routeconfig'); });
// Uglify JS files
gulp.watch(['dist/**/*.js', '!dist/**/*.min.js', '!dist/core/lib/**/*', '!dist/core/common/**/*'], function () { runSequence('uglifyalljs'); });
// ---------------------------------------------------------------
// Watching Bower components
// ---------------------------------------------------------------
gulp.watch(['bower_components/**/*.js'], function () { runSequence('libs'); });
// TODO: Add other bower component types like css, scss and images
// ---------------------------------------------------------------
// Watching css and scss files
// ---------------------------------------------------------------
gulp.watch(['dist/**/*.css', '!dist/**/*.min.css', '!dist/core/lib/**/*'], function () { runSequence('minifycss'); });
gulp.watch(['dist/**/*.scss', '!dist/core/lib/**/*'], function () { runSequence('sass'); });
// ---------------------------------------------------------------
// Watching TypeScript files
// ---------------------------------------------------------------
gulp.watch(['dist/**/*.ts', '!dist/core/lib/**/*.*', '!dist/core/css/**/*.*'], function () { runSequence('tscompile'); });
// ---------------------------------------------------------------
// Watch - Execute linters
// ---------------------------------------------------------------
gulp.watch(['dist/**/*.ts', '!dist/core/lib/**/*.*', '!dist/core/css/**/*.*'], function () { runSequence('tslint'); });
//gulp.watch(['dist/**/*.js', '!dist/core/lib/**/*.*', '!dist/**/*.min.js', '!dist/core/css/**/*.*'], function() { runSequence('jshint'); });
gulp.watch(['dist/**/*.js', '!dist/core/lib/**/*.*', '!dist/**/*.min.js', '!dist/core/css/**/*.*'], ['jshint']);
// ---------------------------------------------------------------
// Watching image files
// ---------------------------------------------------------------
// unable to get this watch to ever notice a file changed. This will be handled on the initial build.
//gulp.watch(['dist/**/*.{png,jpg,gif,ico}', '!dist/core/lib/**/*.*', '!dist/core/css/**/*.*'], function() { runSequence('minifyimage'); });
});
Add another task to the gulp file
Also add this supporting Watch task. This helps improve performance with the “newer” plugin.
// ---------------------------------------------------------------
// Watch specific tasks. This is to support the use of newer.
// ---------------------------------------------------------------
gulp.task('watch:annotate', function () {
return gulp.src(['src/index.controller.js', 'src/core/**/*.js', 'src/apps/**/*.js', '!src/core/lib/**/*', '!/**/*.min.js'], { base: 'src/./' })
.pipe(plumber({
errorHandler: onError
}))
.pipe(newer('src/./'))
.pipe(ngAnnotate())
.pipe(gulp.dest('src/./'));
});
Add the new task to the default task
Add the new “watch” task to the default task. The default task will execute all the tasks in the sequence specified by the runSequence function. The last task run is the Watch task which contains 10 individual Watch tasks. This time, when you run the Gulp default task, the command line will not return control to you. To break out of this, press CTRL + C and then answer the prompt with “y”.
gulp.task('default', function () {
runSequence('annotate', 'clean-dist', 'copy',
['coreservices', 'routeconfig', 'libs', 'minifyhtml', 'minifyimage'
, 'grunt-merge-json:menu', 'jshint', 'tscompile', 'tslint', 'sass']
, ['uglifyalljs', 'minifycss']
,'watch');
});
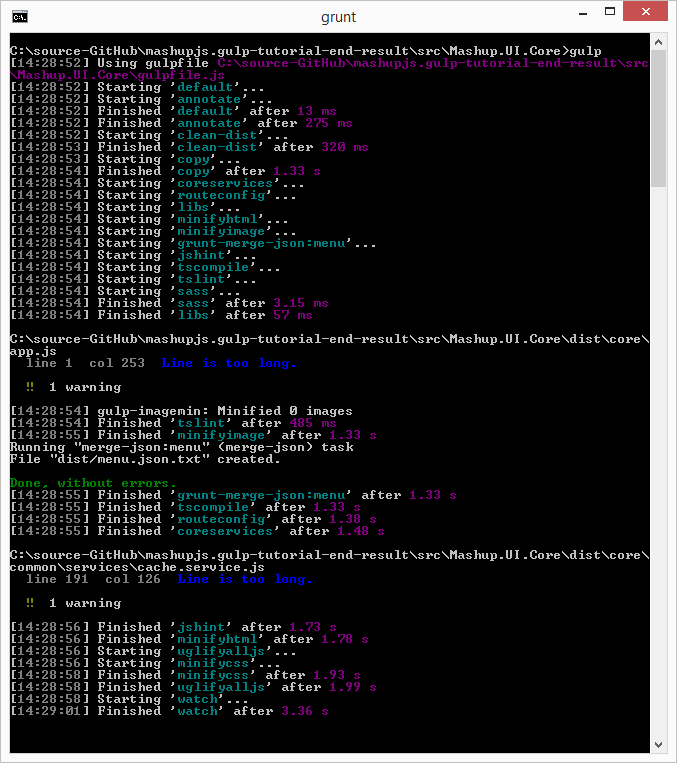
Run the default task
gulp

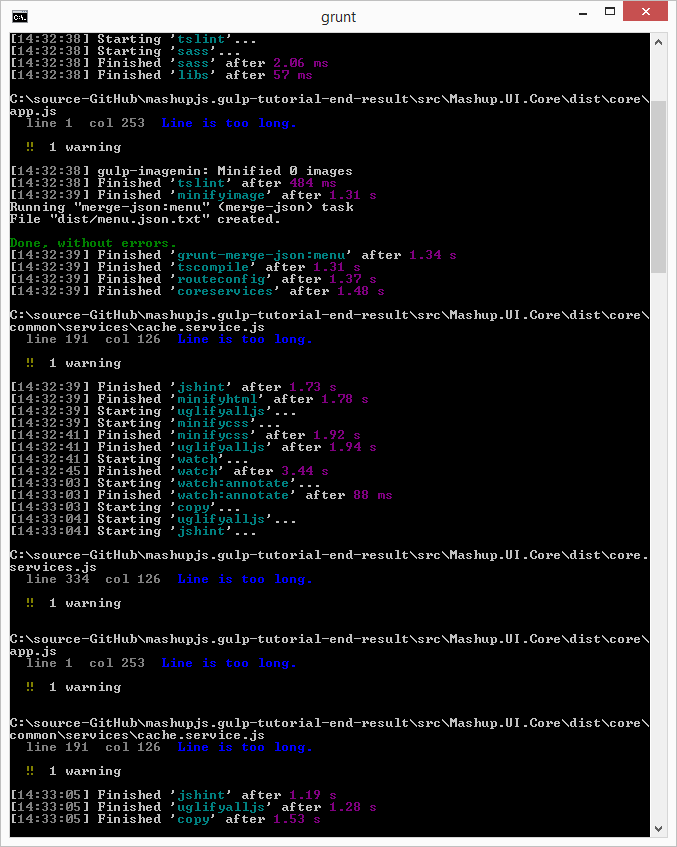
If you modify any files the Watch is configured to watch, then you’ll see tasks run.
Here is what happens after changing the index.controller.js file.

First the annotate task runs against the changed JavaScript code. Then the file is copied to the dist folder and minified by the uglifyalljs task. Finally the JavaScript code is linted with the jshint task.
Source code for this tutorial
Start the tutorial using this code base:
https://github.com/MashupJS/gulp-tutorial
A completed tutorial can be found here:
https://github.com/MashupJS/gulp-tutorial-end-result
This tutorial and more can be found in






0 comments:
Post a Comment