http://robertdunaway.github.io
http://mashupjs.github.io
The Mashup is a learning tool that serves as a seed project for line-of-business applications. It’s goal is a shortened learning curve for building modern business applications and the reduction of technical debt.
This tutorial and more can be found in
Gulp - Quick guide to getting up and running today
Gulp Tutorial - Part 10
JSON & Calling Grunt From Gulp
On occasion you might need to combine JSON files. The MashupJS allows each app in the apps folder to define its own menu items. At build time we need these JSON files to be combined and saved with a specific file name so the menu.html template has access to all the menu items.
Edge case: Calling Grunt tasks from Gulp
So as it turns out, some of our favorite plugins used in Grunt are not available in Gulp. Before using Gulp I used Grunt and a plugin named “grunt-merge-json” to combine separate JSON files. Not only did it combine the JSON but merged them and eliminated duplication. I tried several Gulp plugins but nothing worked as expected. In time, a developer will build this plugin for Gulp but until then we can execute Grunt commands from our Gulp implementation.
From the command-line install
npm install -g grunt-cli
npm install grunt-merge-json --save-dev
Create a Gruntfile
Create a basic Gruntfile.js with the following content, in the root of your project.
module.exports = function (grunt) {
grunt.initConfig({
distFolder: 'dist',
pkg: grunt.file.readJSON('package.json'),
"merge-json": {
menu: {
src: ['src/apps/**/menu.json.txt'],
dest: '<%= distFolder %>/menu.json.txt',
},
},
});
// Load modules, register tasks
grunt.loadNpmTasks('grunt-merge-json');
};
Install Gulp-Grunt from the command-line
npm install gulp-grunt --save-dev
For more information
https://www.npmjs.com/package/gulp-grunt
Add Grunt configuration to Gulp
Place this Grunt configuration code in the gulpfile.js just as you would with any other task.
// -------------------------------------------------
// Grunt configuration
require('gulp-grunt')(gulp, {
// These are the default options but included here for readability.
base: null,
prefix: 'grunt-',
verbose: false
});
// -------------------------------------------------
These are default configurations. The base represents the path to the Gruntfile.js. Because the Gruntfile.js is in the root folder base: can be null.
We can now call the Grunt task the same way we would a Gulp task but with the prefix “grunt=”.
Test Grunt Plugin
Gulp grunt-merge-json:menu
Add the new Grunt task to the default task.
gulp.task('default', function () {
runSequence('annotate', 'clean-dist', 'copy',
['coreservices', 'routeconfig', 'libs', 'minifyhtml', 'minifyimage'
, 'grunt-merge-json:menu'],
['uglifyalljs', 'minifycss']);
});
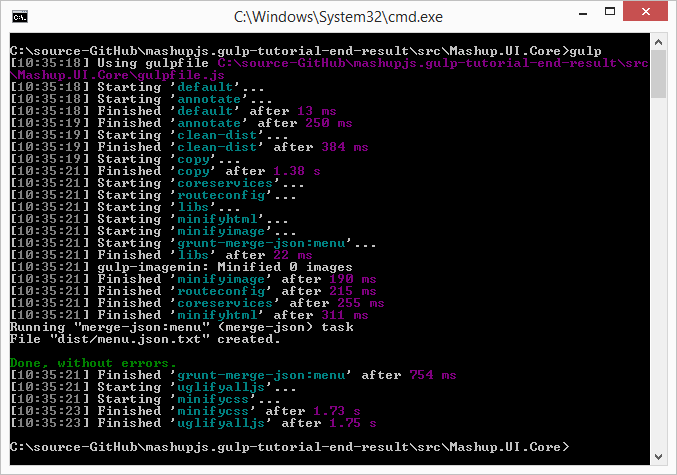
Run the default task
gulp

Source code for this tutorial
Start the tutorial using this code base:
https://github.com/MashupJS/gulp-tutorial
A completed tutorial can be found here:
https://github.com/MashupJS/gulp-tutorial-end-result
This tutorial and more can be found in






0 comments:
Post a Comment