http://robertdunaway.github.io
Gulp code kata list
All code katas lists

007 Gulp – gulp-clean
Duration
5 minutes
Brief
We will clean out a folder before working with files.
For more information
BING/GOOGLE: “Gulp gulp-clean”
Book:
Gulp - Quick guide to getting up and running today
Instructions
Get tutorial folder or the entire katas-Gulp repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
The solution for this kata already has a copy-to-wwwroot task. The idea is when the solution loads the default task is run. The default task first executes the clean-wwwroot task and then the copy-to-wwwroot. Finally, bind the default task to Project Open.
So we have 4 task to perform.
1 Install gulp-clean.
2 Add the clean reference to gulp-clean.
3 Create the clean-wwwroot task.
4 Create a default task that uses runsequence to execute clean-wwwroot then copy-to-wwwroot.
Review
Installed the gulp-clean plugin.
npm install gulp-clean --save-dev
npm install run-sequence --save-dev
Add the clean reference.
var gulp = require('gulp')
, clean = require('gulp-clean')
, runSequence = require('run-sequence')
;
Add the copy-to-wwwroot task.
gulp.task('clean-wwwroot', function () {
return gulp.src('wwwroot', { read: false })
.pipe(clean());
});
Create the default task.
// ----------------------------------------------------------------
// Default Task
// ----------------------------------------------------------------
gulp.task('default', function () {
runSequence('clean-wwwroot', 'copy-to-wwwroot');
});
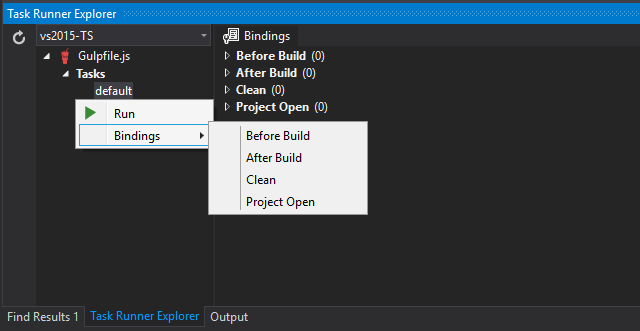
Bind the default task to Project Open.
Right-click the default task and navigate to Bindings then select Project Open.

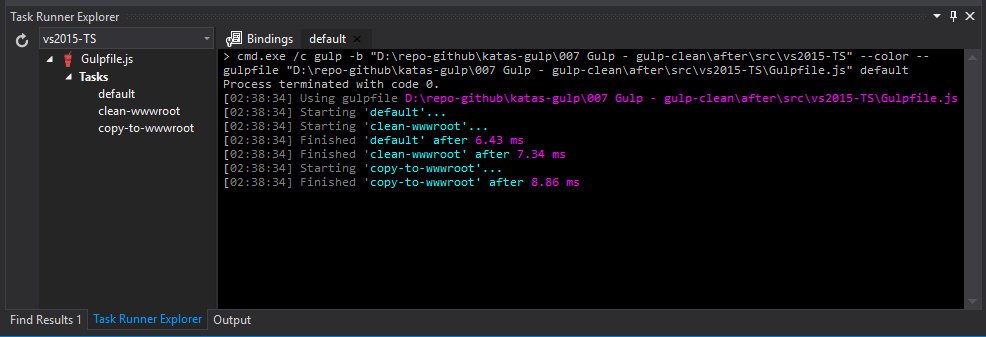
Shut down the solution and reload it. When Visual Studio loads it will Restore Packages then read the gulpfile.js to build up the Task Runner Explorer. Once the project is loaded the default task will be executed.

Next
Take a few minutes and imagine more examples.







0 comments:
Post a Comment