http://robertdunaway.github.io
Angular2 code kata list
All code katas lists

005 Angular2 - adding bootstrap
Duration
15 minutes
Brief
Set up ng2-bootstrap and twitter bootstrap 4.
For more information
BING/GOOGLE: “Angular2 ng2-bootstrap”
Read eBook: https://www.ng-book.com/2/
Instructions
Get tutorial folder or the entire katas-angular2 repo.
Open the [before/*.sln] file and execute the kata.
Feel free to execute this kata multiple times because repetition creates motor memory.
Github
- Before (start kata with this)
- After
Kata
In this kata we will add twitter-bootstrap 4 to our Angular 2 application. At the time of this kata twitter-bootstrap 4 is in alpha.
Also, no blessed version of Angular 2 bootstrap integration has surfaced.
Try to implement bootstrap in the Angular 2 application.
Review
Here is where you get bootstrap 4.
Web link for Bootstrap 4 alpha
http://v4-alpha.getbootstrap.com/
The css is required but not the JavaScript because we’ll be using
ng2-bootstrap.
ng2-bootstrap
For the JavaScript portion of bootstrap we are using the valor-software.com implementation of bootstrap for Angular 2. There are other implementations and in fact you can use bootstraps JavaScript implementation of bootstrap.
The reason some will prefer an Angular 2 implementation is because they might prefer declarative programming with Angular directives as opposed to imperative programming in the jQuery style. As far as I know this is personal preference but the “right” way to do it is the Angular way… So I’m told.
http://valor-software.com/ng2-bootstrap/index-bs4.html
Install NPM packages
npm install ng2-bootstap --save-dev
npm install bootstrap@4.0.0-alpha.2 --save-dev
Add the required files to out gulp task, libs, to copy to wwwroot.
, 'node_modules/**//bootstrap/dist/css/bootstrap.min.css'
, 'node_modules/**//ng2-bootstrap/bundles/ng2-bootstrap.min.js'
Add references to the index.html file.
<link href="../lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="../lib/ng2-bootstrap/bundles/ng2-bootstrap.min.js"></script>
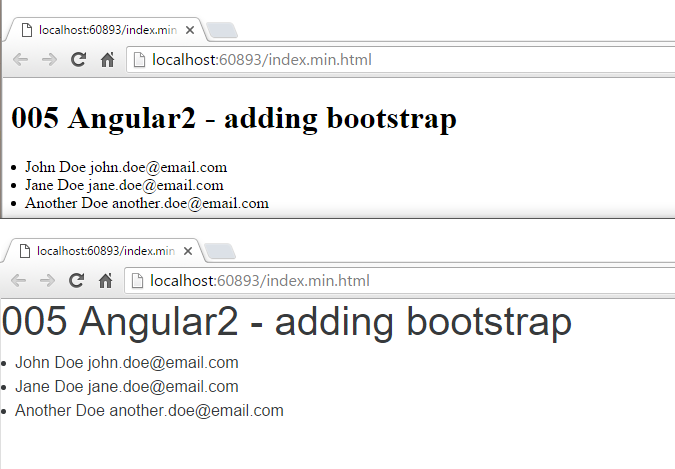
Running the application, we can already see some changes. You’ll notice the font is different and some spacing has changed.
The top is before and the bottom is after.

Let’s go ahead and add a couple controls to make sure things work.
Add a calendar control
This requires moment.js so we’ll need to add this npm package.
npm install moment --save-dev
Update the lib task to copy moment.js to wwwroot.
, 'node_modules/**//moment/min/moment.min.js'
Add moment.js to type definition.
tsd query moment
NOTE: If the typings command doesn’t work you might not have it
installed. If this is the case then execute the following command and
try again.
npm install tsd -g
To make the TypeScript transpiler happy add this reference to the top of your ts page.
/// <reference path="../typings/browser/definitions/moment/moment.d.ts" />
NOTE: ng1-bootstrap depends on moment.js but because moment.js object
lives window in the browser there is no need to import it.
Update the system.js config in index.html.
System.config({
packages: {
app: {
format: 'register',
defaultExtension: 'js'
}
},
map: {
moment: '../lib/moment/min/moment.min.js'
}
});
System.import('app.js')
.then(null, console.error.bind(console));
We’ve seen the font change. Let’s add a couple buttons to the screen.
<button type="button" class="btn btn-primary" >
Primary button
</button>
<button type="button" class="btn btn-warning">
Warning button
</button>

Next
Take a few minutes and imagine more examples.